
// 前 言 //
字体,只要不是特殊装饰性的文字,都不至于发生无法阅读的状况。字体的设计人员都预先做了某种程度的设定,但是这种设定只能是达到“可以阅读”。
在设计作品过程中,若要求达到“容易阅读”的文字组合,字体和字号的选择、文字和文字的间隔、行和行的间隔、字号的变化,都得依据版面来设计。
那究竟怎么样才算是“容易阅读”的文字编排呢?
“容易阅读”包含两个要素:“容易看”和“容易理解”。
“容易看”,是指阅读文字的时候遇到的障碍少。字号过小、行间距过窄、颜色刺眼等等,这些对阅读者来说都是障碍。要减少这些障碍,我们就必须要了解如何去配置易读的文字。
“容易理解”,是指我们在看到文字的一瞬间,就能理解大概其内容。我们站在读者的角度去考虑版面的设计,考虑如何去引导读者视线的顺畅移动,寻求用文字进行沟通交流的能力。
// 文字编排的工作 //
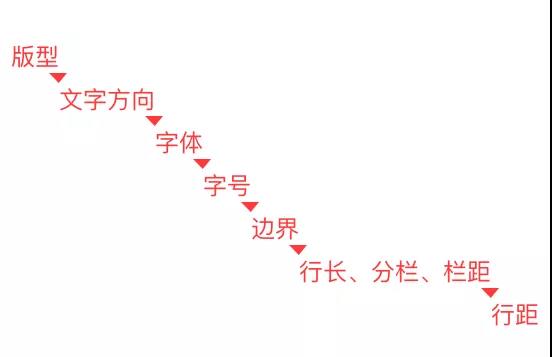
首先,我们根据设计对象去理解版面,有一个大致的版型构建在我们的脑海中。根据版型去决定文字的组合方向,是横排还是竖排更合适这个设计。
接下来,配合文章的氛围选择适合的“字体”,决定文字的“字号”。到了这个阶段,也就可以设定出“版心”,也就是页面上空白的部分。
最后,设定一行文字的“行长”,段落之间间隔的“栏距”,行之间间隔的“行距”,以及文字之间的“字距”。这些都是细微的部分,也是我们使文字更容易理解的必经过程。
通过以上这些步骤,我们大概就能理清,要设计一个容易阅读的文字版面,需要做的事情。接下来,让我们逐一来解决它们。
// 字号//
容易阅读的字号,会根据文字的目的、作用、读者对象而改变
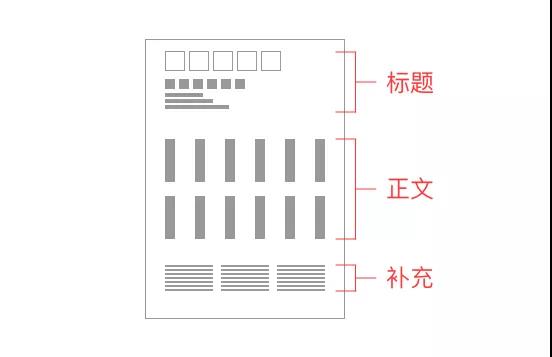
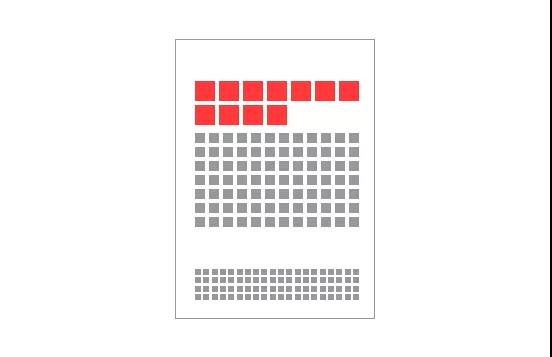
文字大略可以区分成标题部分、正文部分以及补充说明部分。
标题部分必然是版面中最显眼的地方,尤其是大标题,文字的尺寸必须比其它文字大且具有强调性。在大标题之外,还有诱导视线的“小标题”、补充内容的“副标题”、以内概述部分的“前言”。这些字号都要求比正文的大。
在印刷物中,我们推荐正文为9pt的字号;
在web设计中,1920px分辨率下,12px的字号为最小字号;
而在移动端设计中,小字一般为20px。
当然,以上都不是规定必须得这样设定,只是在经验的总结下得出的结论。
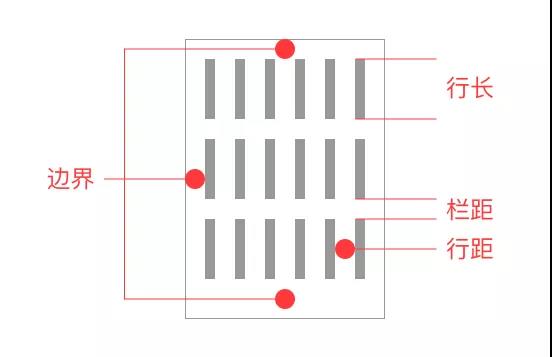
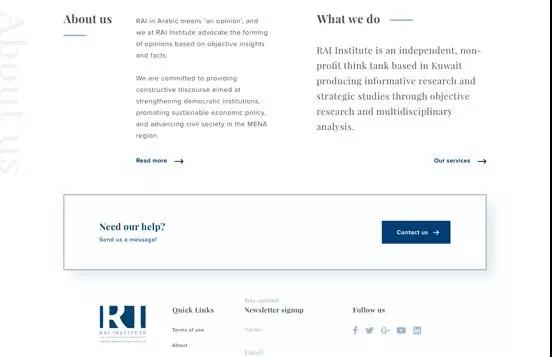
// 边界 //
“边界”也就是我们所理解的左右留白,这些留白不仅能帮助阅读,也会影响页面传达出的印象。
设定边界的目的,一方面为了防止页面元素在边界上导致的不完整呈现;
另外一方面,也是来自设计上的观点,为了防止在视觉上因为边界上的元素导致不整齐。
在印刷物中,我们要保证最少有5毫米左右的留白;
在web设计中,考虑到自适应,页面元素基本都在居中的750px里面;
而在移动端设计中,不同的产品有不同的风格,基本上有24px、40px的边界留白。
留白是影响页面印象的最主要的元素,根据不同的需求去做相应合适的处理。
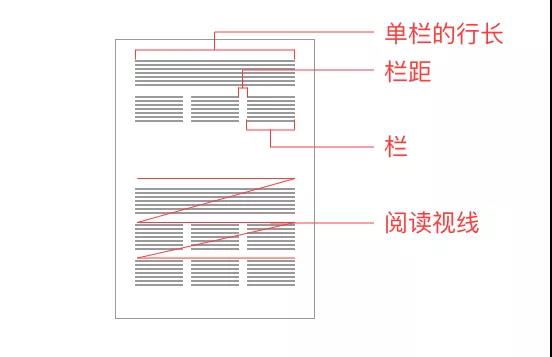
// 行长与分栏 //
为了让长篇的文章更容易阅读,在正文部分必须设定合适的行长与分栏。
在确定好字号和页边距之后,一行可以容纳多少个字符也相应确定了。如果只是简单的排成最多字数,那样就会因为一行过长而难以阅读。这个时候就必须要分“区块”,也就是“栏”。
在阅读的时候,我们的视线从一行的开头部分到另外一行的开头部分逐行移动,如果单行过长,可能视线就会弄错,导致阅读障碍。
如果是印刷物,每一行35毫米~55毫米左右的长度会比较容易阅读;
在web设计中,栏目可以根据页面栅格化去设定;
而在移动端,因为屏幕较小,可以不做考虑。
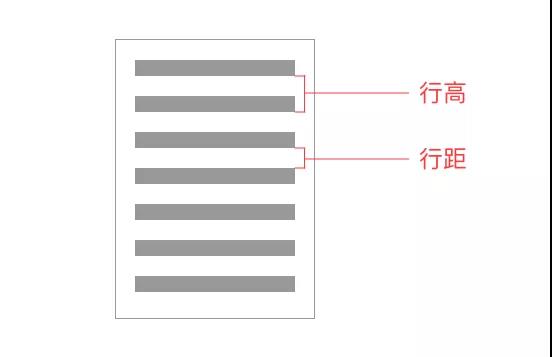
// 行距 //
行距的大小,是为了让人感受到文章的“间距”的重点。
行距的确定要素很多,需要根据横排还是竖排、字号、字体、行长而去整体考虑设定。
正文部分的行距,一般设定为正文的半个字到一个字左右的尺寸。
// 字间距 //
字间距可以制造出阅读文章的韵律感。
不同的字体有不同的默认字间距的的设定,同一套字体里面,不同字的字间距也不同,以外文来说,“W”和“I”的字间距相差很大。如果不是有特殊的要求,一般对某套字体的字间距不做调整。
如果字间距设定很狭窄时,会呈现出密度感和张力;
如果希望有舒适悠然的感觉,可以尝试让字间距看起来宽松些。
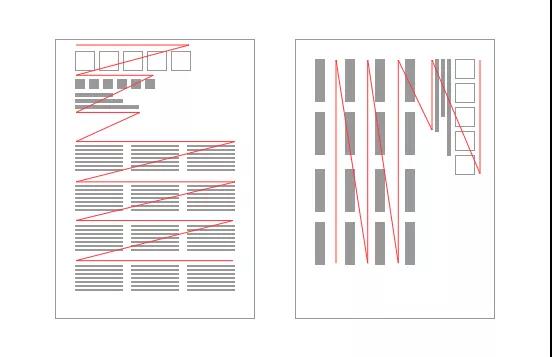
// 视觉导向 //
随着视线自然流动来配置版面,就会让文字变得容易阅读。
我们在阅读的时候,都会无意识的按照某种顺序来浏览。图片和插图首先吸引了注意力,其次才开始阅读文字。
版面的文字以横排为主时,视线从左上到右下移动;
竖排时,视线从右上到左下移动。
整体文字部分来说,标题部分必须突出;
正文部分分栏排列,并且视线的折返应该是有规律的。
依照视线的流畅移动而形成的版面配置,是很标准的容易阅读的配置。有时候也可以突破标准,营造出欢乐气氛的方式。
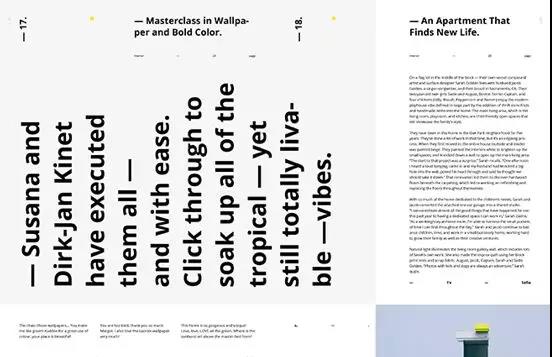
// 对比 //
给文字加点适度的变化,整个版面就能显现出强弱节奏,也更易读。
通过对照和比较来对元素进行差异化的表达,从而将差异的部分强调出来。
想要让文字有对比效果:
第一,改变文字本身设定的方法,如长、宽、字体以及色彩等,只要将一部分加以变化,就会和其它文字产生对比。
第二,改变文字的组合方法,如改变留白的空间、加上横线、改变行长和对齐方式等。
加上适度的对比,可以使文章的文字间出现强弱对比。强弱变化可使阅读文章时有韵律感,避免让读者觉得无聊。
// 小 结 //
以上部分都是如何让文字更易读,那有哪些是需要在设计的时候避免的呢?
这些不能做的约束,称为“禁忌”,也就是设计规范了。
如:在一行的开头不能出现句号、逗号、冒号等等标点符号;
同样,在一行结束的地方不能放置前引号、前括号等等;
同时,也不能将公司名称、产品名称之类的固有名词拆开。
最后,官方的提一句,文字的设定没有固有的规律,不是说你必须如何如何,只是你需要在充分理解这些规范的情况下,结合具体的设计需求,去做相应的调整,这才叫文字设计。